Magic Template URL
With the Magic URL feature, you can generate images or PDFs using your existing templates without writing any code. You can pass the data and options as query parameters in the URL and get the generated image or PDF.
Why Magic URL?
- No Code: Generate images or PDFs effortlessly without the need for any coding.
- Easy Integration: Seamlessly integrate with any platform that supports URL generation.
- Dynamic Content: Pass dynamic data and options directly as query parameters.
Use Cases
- OG Images: Create a template you love and use it to generate Open Graph images via Magic URL. Embed the URL in your website's meta tags for each page.
- Social Media Images: Design a template for social media posts and generate images for each post using Magic URL.
- PDF Generation: Produce PDFs for invoices, reports, or any other document type without writing a single line of code.
- Email Templates: Generate unique email templates for each user.
And many more...
Before generating an image or PDF with a URL, you need to enable the Magic URL option for the template you want to use.
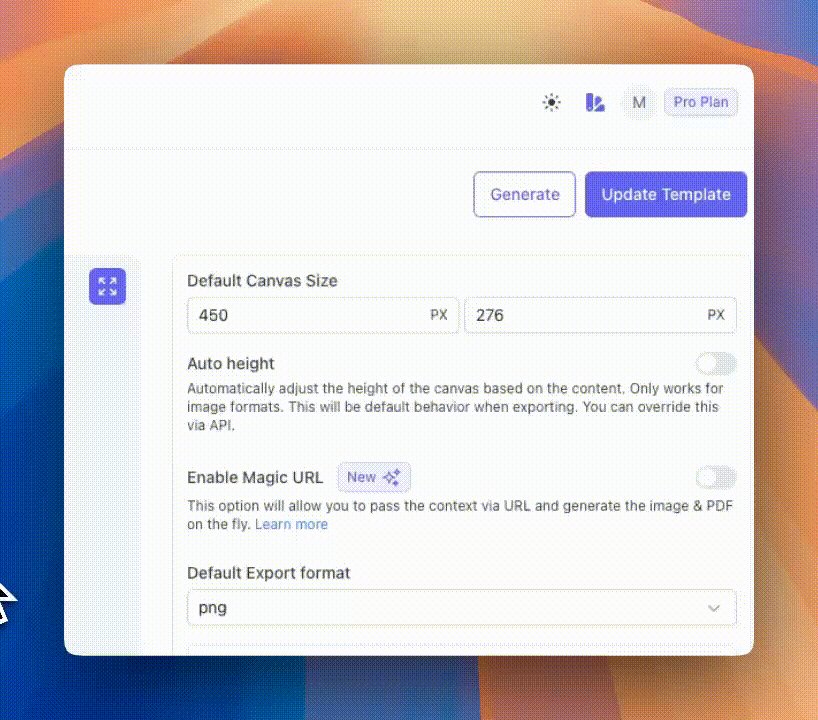
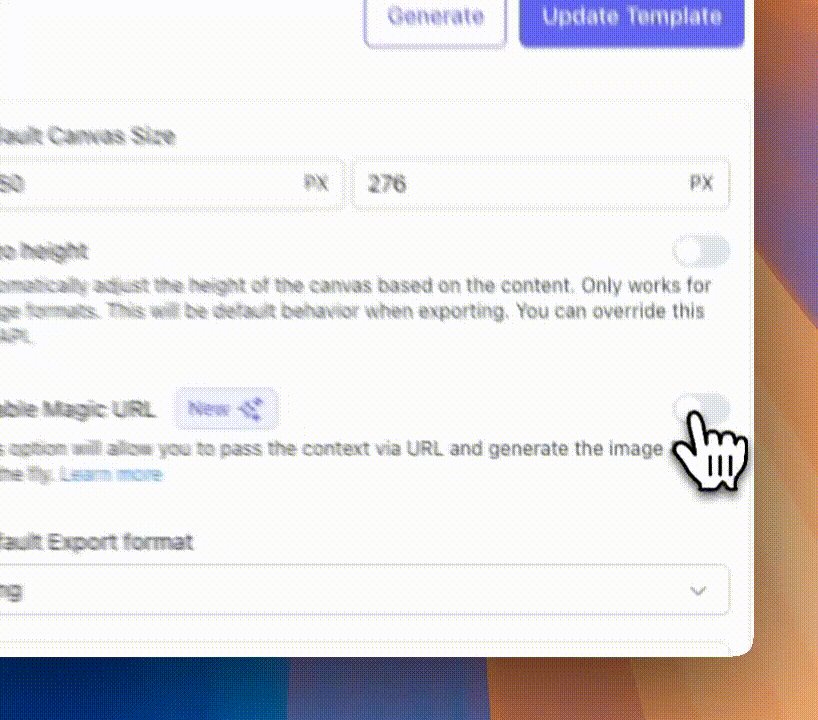
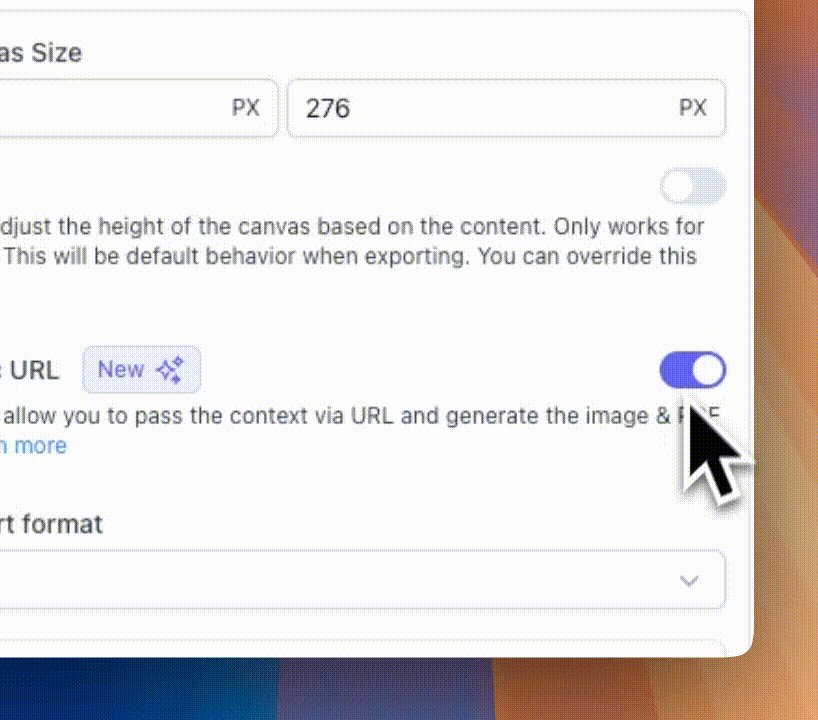
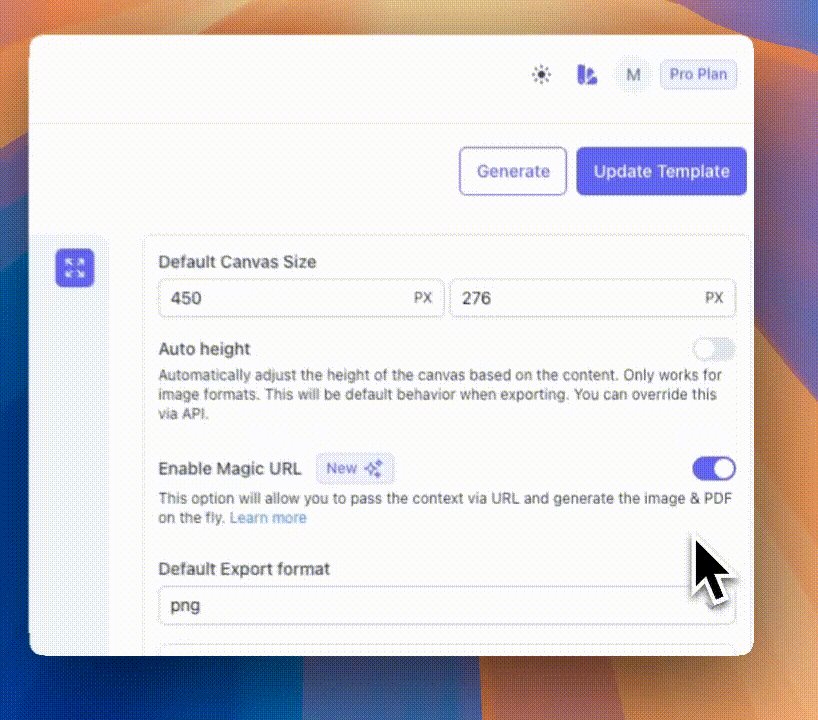
Enable Magic URL for a Template
Visit the Templates page and click on the template you want to enable Magic URL for. Then, enable the Magic URL option.

Usage
The URL structure is as follows:
https://render.markupgo.com/template/{templateId}.{extension}?{query}
templateId: The ID of the template you want to use.extension: The output format. Supported formats arepng,jpeg,webp,pdf.
Use Copy Magic URL Button
You can use the "Copy Magic URL" button to copy the Magic URL directly to your clipboard.

Security Considerations
- The Magic URL feature is public and can be accessed by anyone who has the URL. This means that anyone with the URL can generate images or PDFs using your template and consume your credits. Sharing the Magic URL is at your own risk.
- Here are some approaches to secure the Magic URL:
- Use JSON Response: Instead of exposing Magic URL directly to the client-side, you can use the
json=truequery parameter to get the JSON response and return the task URL to the client-side. - Use Redirect: If you don't want to expose the generated image or PDF URL, you can use the
redirect=truequery parameter to get redirected to the generated image or PDF URL.
- Use JSON Response: Instead of exposing Magic URL directly to the client-side, you can use the
Query Parameters
options: The Image or PDF options. Please see the Image Options and PDF Options sections.json=true: If you want to get the JSON response instead of the image or PDF, you can pass thejsonquery parameter. The response will be equivalent to the Task object response. Please see the Task Object section. This is the best way to generate the URL on the server-side and pass the task URL to the client-side without exposing the generated image or PDF URL. Please see this example.redirect=true: If you want to be redirected to the generated image or PDF URL (Task URL), you can pass theredirectquery parameter. The response will be a 302 redirect to the generated image or PDF URL. With this option, you can hide the initial URL from the end-user.- Except for the defined fields above, all other fields will be considered as part of the
contextfield. Please see the Building the Magic URL section and Examples section for more details.
Credits Consumption & Caching
- Every unique URL generates a new image or PDF and consumes credits. However, reusing the same URL within 15 days will serve the cached image or PDF without consuming additional credits. After 15 days, the cache will be cleared, and accessing the URL again will regenerate the file and consume credits.
Query Parameters Parsing
MarkupGo uses the qs library to parse query parameters. Please see the qs documentation for more information.
Here is the QS options that MarkupGo internally uses:
const QS_OPTIONS = {
arrayFormat: 'brackets'
};
Building the Magic URL
Let's imagine your existing API request body is as follows.
{
"context": {
"episode": 1,
"title": "We talk about stuff and things, tune in!",
},
"options": {
"properties": {
"width": 1200,
"omitBackground": true
}
}
}
You don't need to define the context suffix explicitly in the query parameters. As mentioned earlier, except for the options field, all other fields will be considered as part of the context field.
?title=We talk about stuff and things, tune in!
&episode=1
&options[properties][width]=1200
&options[properties][omitBackground]=true
Now, you can add this query to the URL.
https://render.markupgo.com/template/{YOUR_TEMPLATE_ID}.png?episode=1&title=We talk about stuff and things, tune in!&options[properties][width]=1300&options[properties][omitBackground]=true
That's it! You can use this URL to generate images or PDFs. Let's see some examples.
Examples
Podcast Episode Thumbnails
Here are some examples of how you can use the same template with different data and options.
<img src="https://render.markupgo.com/template/${YOUR_TEMPLATE_ID}.png?episode=1&title=We talk about stuff and things, tune in!" />

<img src="https://render.markupgo.com/template/${YOUR_TEMPLATE_ID}.png?episode=2&title=Rounding off from last time, let's talk about more stuff and things!" />

<img src="https://render.markupgo.com/template/${YOUR_TEMPLATE_ID}.png?episode=3&title=We're back again, discussing even more stuff and things!" />

<img src="https://render.markupgo.com/template/${YOUR_TEMPLATE_ID}.png?episode=4&title=Bonus Episode: We talk about even more stuff and things!" />

JSON Response
Let's use Magic URL with the json=true query parameter to get the JSON response and return the task URL to the client-side.
The Magic URL:
https://render.markupgo.com/template/${YOUR_TEMPLATE_ID}.png?episode=5&title=Let's get json response and use the task URL&json=true
The Task Response:
{
"id": "66d301f42d9d3c58d27cdffd",
"url": "https://files.markupgo.com/tasks/66923f55c937bb8a3d73a1fb/1725104627341.png",
...
}
Now, let's use the task URL to render the image. 🚀
