How powerful is the HTML to Image feature?
Before we start...
This is your first deep dive into the MarkupGo blog. 🎉 We’re glad you’re here and excited to see how you’ll use this powerful feature.
At MarkupGo, we wanted to create a platform that makes it easy for developers to generate images from HTML, CSS, and JavaScript. This lets you quickly convert web pages, reports, and dynamic data into sharable images. Whether it’s a custom report, an event flyer, or a chart for a presentation, this feature can save you a lot of time by automating the creation of visual content.
Is it really that powerful?
Yes! The HTML-to-Image feature takes any HTML content, combined with CSS and JavaScript, and converts it into an image. This means you can create exactly what you see in the browser as an image. It’s like taking a screenshot of a web page, but with more control over the output.
What can you do with it?
The possibilities are endless. Here are just a few examples of what you can create using this feature:
- Event posters
- Social media graphics
- Invoice templates
- Report summaries
- Product images
- Infographics
Let’s Get Hands-On!
Let’s dive into an example to see how you can use this feature to create an image from HTML content.
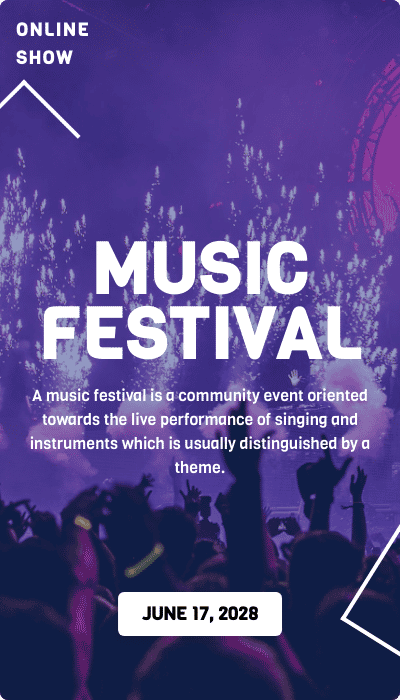
Here’s a simple example of a music festival banner created using HTML and Tailwind CSS.
<html lang="en">
<head>
<script src="https://cdn.tailwindcss.com"></script>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Viga&display=swap">
</head>
<body>
<div class="w-screen h-screen bg-blue-900 relative rounded-lg overflow-hidden shadow-lg font-['Viga']">
<div class="absolute inset-0">
<img src="https://images.pexels.com/photos/1190298/pexels-photo-1190298.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" alt="Music Festival Image" class="w-full h-full object-cover opacity-50">
</div>
<div class="absolute top-24 rotate-45 -left-4 border-t-4 border-l-4 border-white w-[80px] h-[80px]"></div>
<div class="absolute bottom-24 -right-28 rotate-[122deg] border-b-4 border-r-4 border-white w-[180px] h-[80px]"></div>
<div class="absolute top-4 left-4 text-white font-bold text-lg tracking-widest">ONLINE <br> SHOW</div>
<div class="absolute bottom-[220px] left-0 right-0 text-center">
<h1 class="text-[70px] text-white font-extrabold tracking-wide leading-[65px]">MUSIC FESTIVAL</h1>
<p class="text-white text-md mt-4 px-4">
A music festival is a community event oriented towards the live performance of singing and instruments which is usually distinguished by a theme.
</p>
</div>
<div class="absolute bottom-16 left-1/2 transform -translate-x-1/2">
<div class="bg-white px-6 py-2 text-black font-bold text-lg rounded-md shadow-md">
JUNE 17, 2028
</div>
</div>
</div>
</body>
</html>
Now, let’s convert this HTML content into an image using MarkupGo’s Node.js SDK:
npm install markupgo-node
import MarkupGo from "markupgo-node";
import * as fs from "fs";
const markupgo = new MarkupGo({ API_KEY: process.env.MARKUPGO_API_KEY });
const html = MUSIC_FESTIVAL_BANNER_HTML;
const task = await markupgo.image.fromHtml(html).json();
console.log(task);
The task object will contain the details of the image generated from the HTML content.
{
"id": "66dca3a201df83d494aff0ea",
"url": "https://files.markupgo.com/tasks/66d8a507cad13e641e3c4967/1725735841062.png",
"format": "png",
"size": 326999,
"width": 400,
"height": 700,
"createdAt": "2024-09-07T19:04:02.186Z",
"updatedAt": "2024-09-07T19:04:02.186Z"
},
What’s next? From here, you can use the image URL to display it on your website or download it to your local machine.
<img src="https://files.markupgo.com/tasks/66d8a507cad13e641e3c4967/1725735841062.png" alt="Music Festival">

Let's make it more interesting!
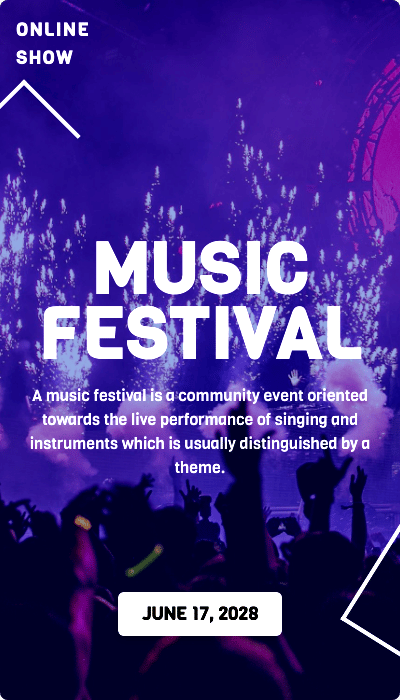
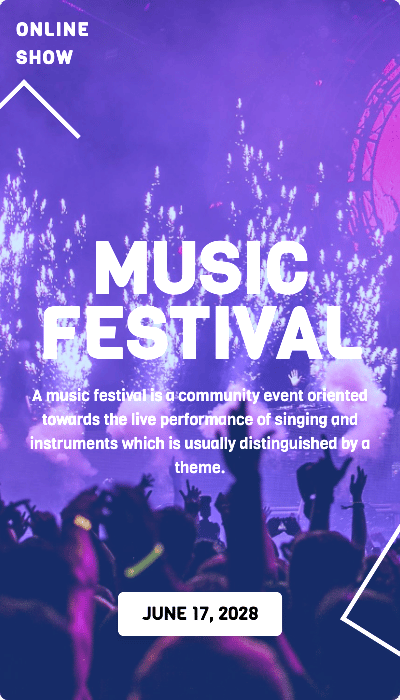
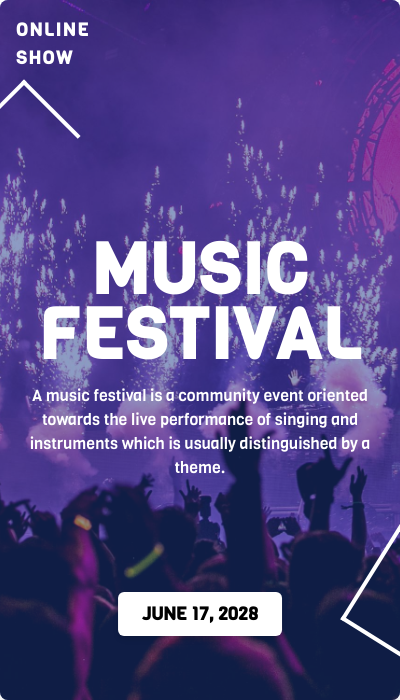
MarkupGo offers a variety of options to customize the image generated from HTML content. You can transform the image using query parameters to apply effects like blur, quality, contrast, brightness, and more. Check out the full list of options.
Conclusion
MarkupGo’s HTML-to-Image feature is a powerful tool that can be used to convert HTML content into images. It’s easy to use and offers a flexible way to create graphics for web pages, reports, social media, and more. Whether you’re designing event posters, creating marketing visuals, or generating dynamic charts from data, this feature saves you time and effort. And since everything is built on web technology, the possibilities are only limited by your creativity.
We hope this gives you a great start on your project. If you have any questions or feedback, feel free to reach out and let us know how you’re using it!
Are you ready for more?
In our next blog post, we’ll explore how you can use our Template Feature to create reusable templates for generating images. Stay tuned for more ways to boost your workflow!
While you wait, why not check out our template feature documentation and the editor to get started with using MarkupGo?